Antecedentes
En este proyecto hicimos el rediseño de COPE. La emisora generalista del Grupo COPE (COPE, CADENA 100, RockFM y MegaStar). Es la tercera emisora de radio más escuchada en España y la segunda en radio generalista con 2.716.000 oyentes diarios después de Cadena SER y Los 40, según la 3ª ola del EGM (Estudio General de Medios).
En el ámbito digital la distancia con el primer competidor, Cadena SER, era más amplia, pero también ha mantenido durante meses la segunda posición con 1.200.000 usuarios únicos al mes, según el medidor oficial de audiencias digitales en España: comScore.
Problemas y objetivos
A finales de 2017, el departamento digital cambió su estrategia y se inició el proyecto para el rediseño de COPE y hacerlas más modernas y usables. Había dos problemas principales en las soluciones digitales que teníamos.
El primer problema que tenían la web y la app fue que era poco usable y nos limitaba a la hora de escalar y crecer masivamente en usuarios únicos. Probablemente nuestra audiencia ya estaba acostumbrada y conocían dónde estaba el contenido que querían escuchar. Pero no tenía una usabilidad suficiente para captar y retener nuevos usuarios.
El segundo problema que tenía el área digital es que se trabajaba en la web y en la app principalmente como un contenedor para publicar lo que se emitía en la radio, y en menor medida como un medio de comunicación en sí.
Así que los objetivos del rediseño estaban claros: había que diseñar una web y una app con buena usabilidad y un diseño moderno, que permitiera crecer y consolidar usuarios únicos para convertirse en un medio de comunicación propio, al margen de los contenidos de la radio.
El segundo problema que tenía el área digital es que se trabajaba en la web y en la app principalmente como un contenedor para publicar lo que se emitía en la radio, y en menor medida como un medio de comunicación en sí.
Así que los objetivos del rediseño estaban claros: había que diseñar una web y una app con buena usabilidad y un diseño moderno, que permitiera crecer y consolidar usuarios únicos para convertirse en un medio de comunicación propio, al margen de los contenidos de la radio.
Planteamiento
Para mejorar la experiencia de usuario (UX) y la interfaz de usuario (UI) el grupo confió en mí y me puse a cargo de la dirección de diseño del proyecto. A principio de 2018, empecé a trabajar con dos agencias de diseño UX y UI. Una para la web y otra para la app. Con ellos, junto con todo el equipo de COPE involucrado en el proyecto empezamos a pensar cómo sería el rediseño COPE.
Teníamos un gran reto porque la web y la app se publicaban en agosto. Menos de ocho meses para lanzar ambas plataformas al completo nos obligaba a trabajar a gran velocidad.
La dirección tenía muy claro lo que quería: unas plataformas con mucho predominio del blanco, grandes espacios para que respirase el contenido, que fuesen muy usables, y que además en la app, pudieran tener herramientas nativas que no están disponibles en la web como despertador, temporizador, alertas, etc.
Proceso
Con esas premisas hicimos varios workshop entre el equipo de COPE, directivos y responsables de negocio, equipo técnico y equipo de diseño y el equipo de diseñadores e investigadores de UX y UI.
En los workshop nos dedicamos en primer lugar a plasmar con ideas cómo podríamos materializar las necesidades que teníamos.
Siempre lo hacemos, así que nos plantemos como primer reto abordar la home, el player y el detalle de noticia. Estos tres elementos son fundamentales en un proyecto digital de un medio de comunicación apoyado en una emisión «tradicional». Yo siempre digo que una vez consigues tener claras estas partes, ya tienes más de medio proyecto hecho.
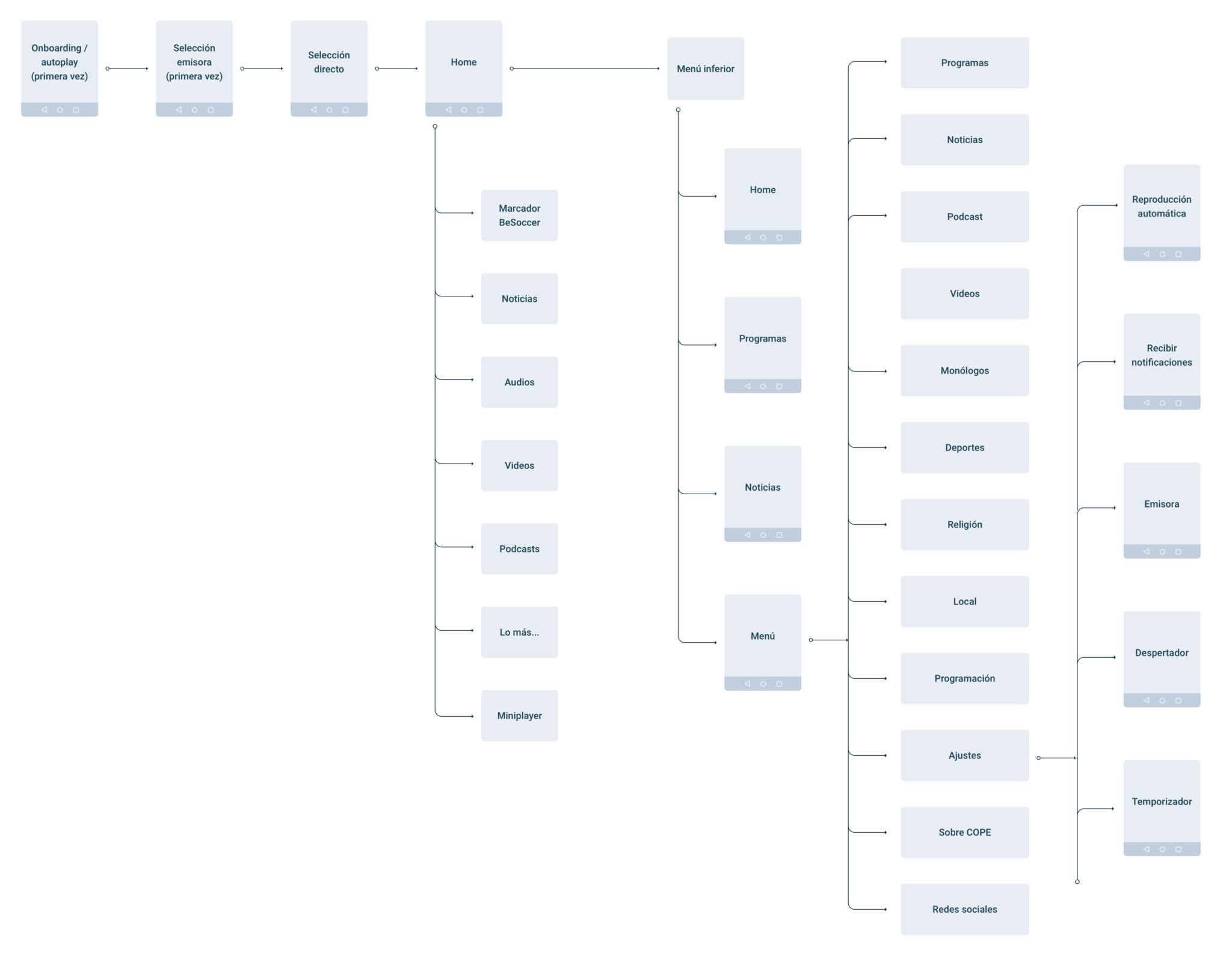
Para la app, nos planteamos que se distribuyera en cuatro tabs inferiores que fuesen: inicio, programas, noticias y menú. Ya que teníamos espacio, metimos el menú en la última tabs así dejamos más liberado el espacio de la cabecera, y facilitamos al usuario una pulsación más cómoda.
Home
La página de inicio es importante para un medio de comunicación porque es la carta de presentación de todos los contenidos disponibles, así como en el caso de la radio invitar a escuchar el directo. Por este motivo había que cuidar la imagen de la portada principal, a pesar de que actualmente con el posicionamiento en Google y las redes sociales los usuarios acceden menos al contenido de forma directa.
Analicé multitud de webs (*anexo home) y finalmente seleccioné tres en las que innovaban de forma creativa a la hora de construir los módulos de la portada principal. The Intercept tiene una forma creativa de presentar los módulos de noticias y los titulares de secciones.
Radio Nova, la emisora francesa de música underground de varios estilos, presenta de forma creativa las noticias en su portada con imágenes y cajas de titulares fuera de grid. Igual que hacen los verticales de la NBC: Mach, Think y Left Field.
Finalmente, la dirección veía demasiado innovador para la audiencia de COPE estos ejemplos y dibujamos los wireframe con un diseño más convencional. Diseñamos el catálogo de módulos de la portada principal estableciéndolos según el sistema de 12 columnas de bootstrap.
Para la app aprovechamos el mismo catálogo de módulos adaptando al UI propio.
Player
El player es la página más importante en una web de una emisora de radio. Es la página donde puedes reproducir el directo de la radio por streaming y también escuchar o ver los audios y vídeos on demand.
Después de una amplia búsqueda por diferentes webs de emisoras de radio (*anexo player), seleccioné cuatro webs de referencia en cuanto a player por su diseño y experiencia de usuario. Estas webs utilizan la tecnología SPA (Single-Page Application) que permite navegar por diferentes páginas de la web sin que se corte la reproducción del player.
La radio pública sueca Sveriges Radio tiene toda su web con esta tecnología y tiene el player anclado en el top. Además tiene la capacidad de poder retroceder directamente desde la emisión lineal del directo. La web de la radio pública danesa DR tiene una SPA parcial, y tiene el player anclado al bottom.
Radio Nova, funciona también con tecnología SPA en toda la web y un player anclado al bottom. Además, tiene una forma bastante creativa de mostrar las frecuencias de sus emisoras. WNYC, la radio pública de Nueva York, también tiene una web SPA y el player anclado en el bottom. En España, RTVE tiene una versión reducida de SPA en la página de RNE.
El departamento técnico evaluó el funcionamiento de la SPA y nos desaconsejó desarrollarlo para toda la web debido al tamaño y profundidad de contenidos de cope.es y a posibles problemas con la inserción de la publicidad. Ya que todos los ejemplos vistos de SPA eran webs o apartados con menos contenido y sin publicidad.
Yo era partidario de hacer una SPA completa en beneficio de una mejor experiencia de usuario, pero finalmente acordamos hacer una SPA en la página del directo. De esta forma podríamos tener el player en directo y on demand de audio y vídeo, así como poder navegar por los contenidos de esta página mientras se reproduce el player.
El player es la pantalla que más difiere del diseño app de la web. Al estar en una aplicación nativa, podíamos aprovechar para tener más funcionalidad. Planteamos un diseño modular con 4 apartados.
En primer lugar, aparece en la parte superior derecha el selector de emisoras con el que se puede elegir la emisora de la provincia que quieras escuchar en el player.
A continuación, tenemos el primer gran módulo en el que aparece la tarjeta con la imagen y la información del programa.
Justo debajo, colocamos la línea de progreso tanto del directo como de un audio o vídeo on demand. Anclado con la línea de progreso vemos los últimos audios que ha generado el programa, por orden cronológico. Directamente pulsando sobre uno de estos audios puedes reproducirlo en el player general.
El siguiente módulo se divide en tres pestañas: directos, en el que aparecen los directos alternativos disponibles en ese momento además de los próximos directos; destacados, en la que aparecen los mismos audios destacados que aparecen en el player de la home de la web; y mi playlist, en la que aparecen los audios que has ido enviando a tu playlist desde toda la app.
En la parte inferior encontramos los controles de reproducción del player y el botón de opciones y el temporizador de apagado.
Home
La página de inicio es importante para un medio de comunicación porque es la carta de presentación de todos los contenidos disponibles, así como en el caso de la radio invitar a escuchar el directo. Por este motivo había que cuidar la imagen de la portada principal, a pesar de que actualmente con el posicionamiento en Google y las redes sociales los usuarios acceden menos al contenido de forma directa.
Analicé multitud de webs (*anexo home) y finalmente seleccioné tres en las que innovaban de forma creativa a la hora de construir los módulos de la portada principal. The Intercept tiene una forma creativa de presentar los módulos de noticias y los titulares de secciones.
Radio Nova, la emisora francesa de música underground de varios estilos, presenta de forma creativa las noticias en su portada con imágenes y cajas de titulares fuera de grid. Igual que hacen los verticales de la NBC: Mach, Think y Left Field.
Finalmente, la dirección veía demasiado innovador para la audiencia de COPE estos ejemplos y dibujamos los wireframe con un diseño más convencional. Diseñamos el catálogo de módulos de la portada principal estableciéndolos según el sistema de 12 columnas de bootstrap.
Para la app aprovechamos el mismo catálogo de módulos adaptando al UI propio.
Player
El player es la página más importante en una web de una emisora de radio. Es la página donde puedes reproducir el directo de la radio por streaming y también escuchar o ver los audios y vídeos on demand.
Después de una amplia búsqueda por diferentes webs de emisoras de radio (*anexo player), seleccioné cuatro webs de referencia en cuanto a player por su diseño y experiencia de usuario. Estas webs utilizan la tecnología SPA (Single-Page Application) que permite navegar por diferentes páginas de la web sin que se corte la reproducción del player.
La radio pública sueca Sveriges Radio tiene toda su web con esta tecnología y tiene el player anclado en el top. Además tiene la capacidad de poder retroceder directamente desde la emisión lineal del directo. La web de la radio pública danesa DR tiene una SPA parcial, y tiene el player anclado al bottom.
Radio Nova, funciona también con tecnología SPA en toda la web y un player anclado al bottom. Además, tiene una forma bastante creativa de mostrar las frecuencias de sus emisoras. WNYC, la radio pública de Nueva York, también tiene una web SPA y el player anclado en el bottom. En España, RTVE tiene una versión reducida de SPA en la página de RNE.
El departamento técnico evaluó el funcionamiento de la SPA y nos desaconsejó desarrollarlo para toda la web debido al tamaño y profundidad de contenidos de cope.es y a posibles problemas con la inserción de la publicidad. Ya que todos los ejemplos vistos de SPA eran webs o apartados con menos contenido y sin publicidad.
Yo era partidario de hacer una SPA completa en beneficio de una mejor experiencia de usuario, pero finalmente acordamos hacer una SPA en la página del directo. De esta forma podríamos tener el player en directo y on demand de audio y vídeo, así como poder navegar por los contenidos de esta página mientras se reproduce el player.
El player es la pantalla que más difiere del diseño app de la web. Al estar en una aplicación nativa, podíamos aprovechar para tener más funcionalidad. Planteamos un diseño modular con 4 apartados.
En primer lugar, aparece en la parte superior derecha el selector de emisoras con el que se puede elegir la emisora de la provincia que quieras escuchar en el player.
A continuación, tenemos el primer gran módulo en el que aparece la tarjeta con la imagen y la información del programa.
Justo debajo, colocamos la línea de progreso tanto del directo como de un audio o vídeo on demand. Anclado con la línea de progreso vemos los últimos audios que ha generado el programa, por orden cronológico. Directamente pulsando sobre uno de estos audios puedes reproducirlo en el player general.
El siguiente módulo se divide en tres pestañas: directos, en el que aparecen los directos alternativos disponibles en ese momento además de los próximos directos; destacados, en la que aparecen los mismos audios destacados que aparecen en el player de la home de la web; y mi playlist, en la que aparecen los audios que has ido enviando a tu playlist desde toda la app.
En la parte inferior encontramos los controles de reproducción del player y el botón de opciones y el temporizador de apagado.
Noticia
A pesar de que la noticia es uno de los diseños fundamentales en una web de un medio de comunicación, por su diseño más clásico y parecido al resto de medios he preferido destacar otras partes en las que se trabajó de forma más creativa.
Podcast
Los podcast también tuvieron especial relevancia en el rediseño de la web y la app. Se diseñaron unas pantallas especiales para que consumir podcast fuese lo más fácil posible.
Lo primero que nos encontramos es la portada de podcast a la que se accede desde el menú si pulsas en el item. Tiene un carrusel con los podcast destacados del momento con la imagen del capítulo, el título y descripción del podcast y el título y descripción del capítulo. En la parte inferior hay varios carruseles ordenados por categorías o temáticas.
Si en lugar de acceder por el item del menú pulsas sobre el icono de opción se despliega un listado con todos los podcast para que elijas cuál quieres. En ambas opciones existe un buscador para localizar rápidamente un podcast.
Cuando seleccionas un podcast entras a su página de detalle en la que se puede ver una amplia cabecera del podcast con su imagen y el título del podcast. Debajo encontramos, en la pestaña inicio, el último capítulo disponible con su imagen e información y a continuación hay una serie de módulos con noticias del podcast. También encontramos un carrusel con todos los podcast y otros carruseles con otros podcast categorizados por temática. Además existe una pestaña podcast donde aparece un listado de todos los capítulos disponible del podcast.
Otros diseños (galerías y funcionalidades nativas)
En cuanto a las galerías, en un medio de comunicación son también importantes porque se consumen bastante.
De cualquier evento o hecho noticioso puedes generar una galería de fotos. Así que para el rediseño de COPE creamos unas galerías que tienen 4 modos de visualización: en desktop, ancho completo con carrusel, imagen y texto lateral, miniaturas e imagen y texto de forma vertical y en móvil solo mantuvimos por funcionalidad la primera y la última.
Otros diseños que también son exclusivos de la app son los de las funcionalidades de alertas y despertador.
Para la app, trabajamos en una serie de funcionalidades nativas. En la pantalla de alertas se puede seleccionar sobre qué quieres recibir alertas. Sobre últimas horas, alertas de los programas, alertas de una sección editorial en concreto o sobre un deporte o equipo.
En la pantalla del despertador puedes seleccionar a la hora que quieres que suene el despertador y con qué te quieres despertar. Con la radio en directo, con un programa que elijas, con el último boletín de noticias o con los audios que tienes guardados en tu playlist.
Proceso de calidad
Una vez entregada la maquetación y el desarrollo de la web en preproducción, mi trabajo en el rediseño de COPE también consistía en hacer el proceso de calidad. Revisar cualquier cosa que no estuviese como estaba planteado en diseño.
Detectar errores de funcionamiento y experiencia de usuario o detalles de diseño que no estaban bien acabados eran las tareas principales en este proceso. Algunos de estos detalles aún no se han corregido por el equipo de desarrollo pero están recogidos y entregados.
Herramientas
En UX se han utilizado diferentes herramientas centradas en el usuario como UX Persona, Mapa de Empatía, Customer & User Journey, etc. Para hacer el diseño de interacción y de interfaces de estos productos digitales usamos mindmeister y Cardsorting para la arquitectura y flujos de información, Sketch para wireframes y diseño de interfaces. Marvel e Invision para presentar los diseños en las reuniones y obtener las validaciones del equipo directivo. Por último, usamos Zeplin para subir los diseños y enviarlos al equipo de maquetación y desarrollo front.
Datos y resultados
Sin tener un estudio exhaustivo, recibimos buenas críticas del diseño y usabilidad del rediseño de COPE.
Tuvimos solo dos quejas por parte de los usuarios. La primera fue por una decisión de negocio de quitar la posibilidad de descargar los audios y los podcast de la web y la app. Ante las quejas de los usuarios tuvimos que volver a poner la función.
La segunda fue por quitar la función de temporizador de apagado y ponerla en al menú. Los usuarios no la encontraban en el menú y para facilitar la activación volvimos a ponerla en el player.
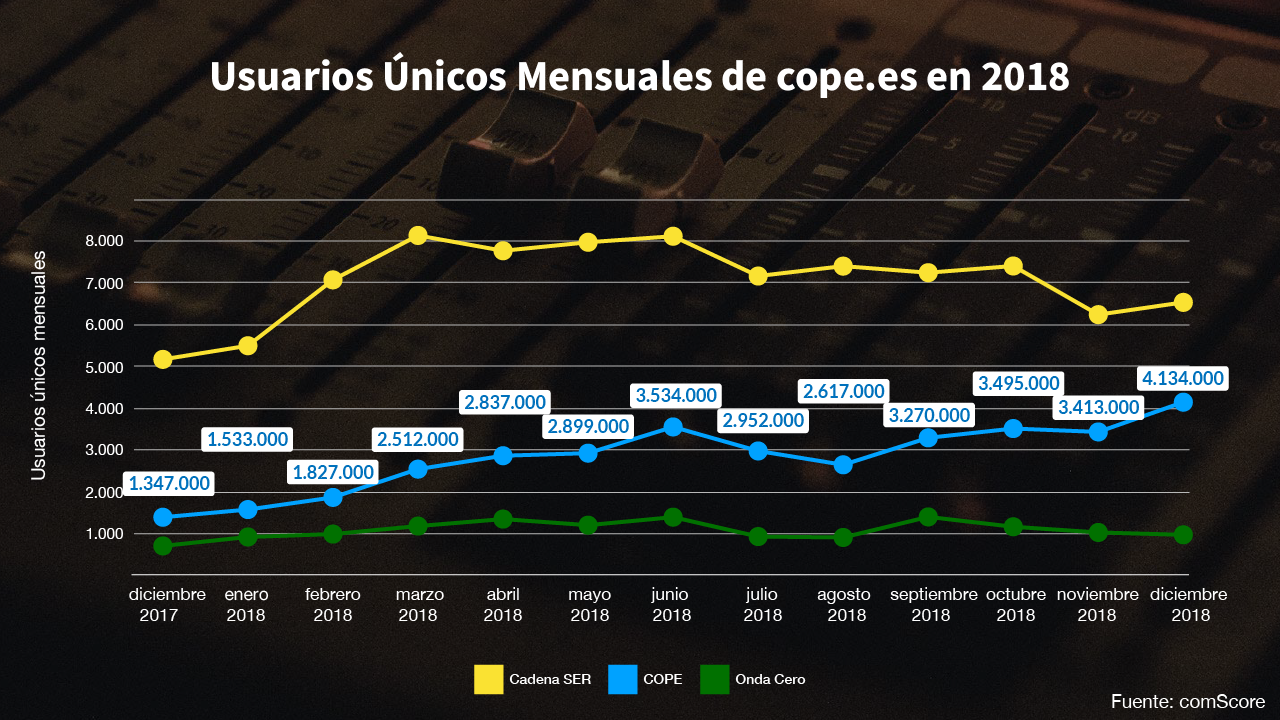
En cuanto a datos, desde diciembre de 2017 hasta diciembre de 2018 la web y la app tuvieron un crecimiento del 208 %, convirtiéndose cope.es y la app en el medio digital de un medio de comunicación que más creció en 2018. En diciembre de 2018 alcanzó los 4.134.000 usuarios únicos según comScore, el medidor de referencia en el mercado digital.
Estos datos se consiguieron gracias a las mejores técnicas que se implementaron en las plataformas en los primeros ocho meses de 2018 y al rediseño de COPE que se lanzó a finales de agosto. Como se puede ver en el gráfico, después de la bajada propia del verano, la audiencia siguió subiendo hasta batir un récord histórico.
Con estos datos, usuarios, trabajadores y directivos están muy satisfechos con el resultado del rediseño. No obstante, quedan algunas funcionalidades por desarrollar, de lo que se diseñó originalmente, y se realizarán en siguientes fases.
Ejemplos de formas creativas de mostrar módulos de noticias en home
https://www.bloomberg.com/europe
Ejemplos de formas creativas de diseñar player de directo y on demand.